2015 Web Design Trends
Nov 17
The holidays are just around the corner and that also means 2014 is coming to a close. That means we can also take a look at what we predict here at MarketLeverage is going to be the 2015 web design trends. Since the inception of the digital agency side of MarketLeverage, web design has become a major factor at our company. One of our main goals is to make sure we keep our clients up to date with the current and future web design trends as well as educate anyone who wants to know or learn about web design. So let’s get started!
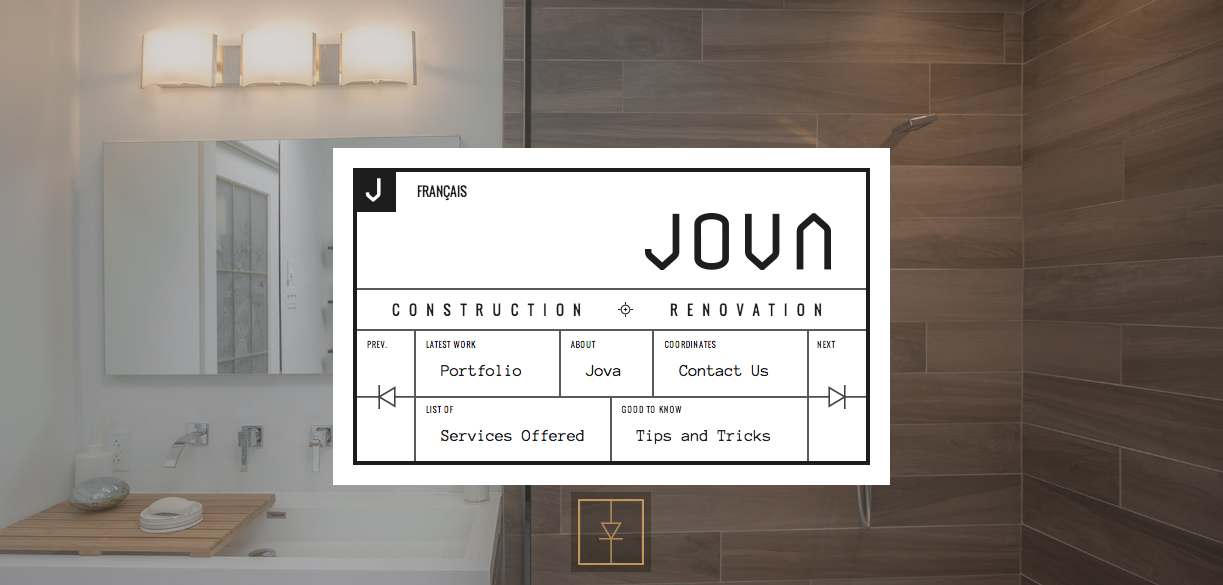
1. Large & Beautiful Background Images or Videos
One of the best ways to have your website stand out is to prominently represent your work with an image or video that stands out and describes what you do. It’s a great way to capture your audience’s attention in a way that looks and feels good about the perception of your product.
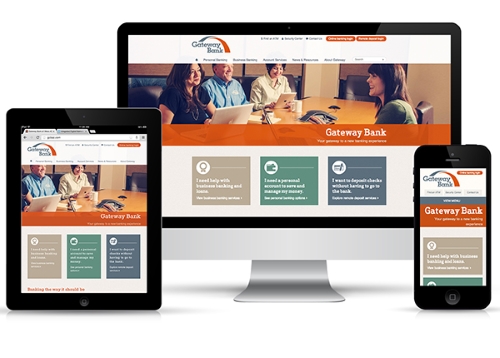
2. Responsive, Responsive, Responsive
It is an absolute must that your website be responsive. With the continuous growth in usage of mobile devices accessing the web, your usability needs to work flawlessly on all mobile and desktop devices. The great thing here is that responsive design is not hard to implement and doesn’t take much time to get done.
3. Scroll On
Parallax scrolling has become a hot trend for websites in the recent years. It creates a visually pleasing 3D experience for the users. With parallax scrolling the background moves at a slightly slower rate than the foreground. It’s been more common now to see users engaging in content more by scrolling than clicking.
4. Flat Design
In the last few years flat design has been gaining momentum. Flat design revolves around the point of simplicity. Going to a flat design approach requires vivid colors, san serif typography and creating button’s and links to where they are noticeable and sticking out. Although flat design in popular now as well as in the near future we may see a shifts in design in the next year or so.
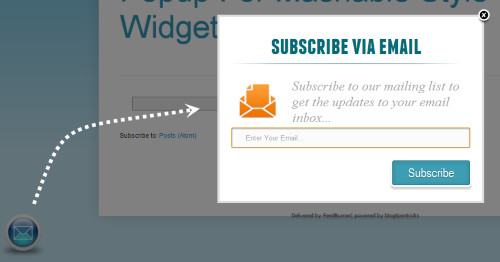
5. Microinteractions
What are microinteractions? They are the “feel” part of the “look and feel.” If you rate an app or sign up for an email notification you are engaging with a microinteraction. We feel that you will see much more microinteractions come up for email sign ups when you are on certain pages or areas of websites.
Web design trends come and go. What is key to note is that you do not fall behind the curve. The last thing you want is your website to be left out for the dead in 2015! Happy holidays, and we here at MarketLeverage wish everyone the best of luck in the upcoming year.